Tipi di domande¶
Scegliendo una Question class nella fase di creazione di una domanda , si potrà a quel punto identificare un Question type e il connesso widget da utilizzare.
Suggerimento
È possibile in qualunque momento modificare il question type della domanda, purché si rimanga entro i confini della question class stabilita al momento della creazione.
I parametri del Widget saranno poi definibili nella sezione Parameters, e saranno ovviamente differenti a seconda del widget scelto. Si rimanda pertanto alla Widgetpedia per i parametri possibili per i singoli widget. Se prevista, sarà poi possibile compilare anche la sezione delle Choices, ovvero delle opzioni di risposta possibili.
Vediamo nel dettaglio i tipi di domanda possibili per ogni Question class.
Inputs¶
Permette all’intervistato di inserire un valore che può essere:
Text, un testo libero, utilizzando il widget textBoxLong text, un testo lungo, utilizzando il widget simpleTextAreaNumber, un numero, utilizzando il widget numberTextBoxBoolean, un valore booleano (vero o falso), utilizzando il widget checkBoxDate, una data, utilizzando il widget dateTextBoxTime, un orario, utilizzando il widget timeTextBoxDate and time, data e ora, utilizzando il widget dateTimeTextBoxGeocoder, una posizione, utilizzando il component geoCoderField
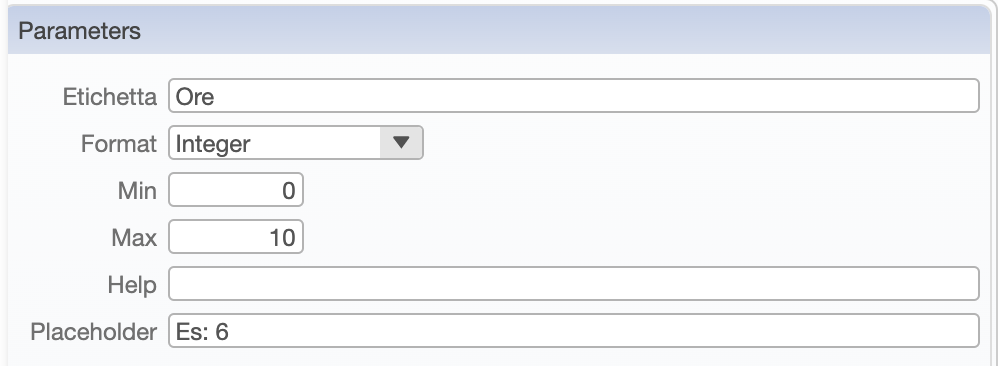
I parametri di una domanda di tipo numerico come «quante ore lavori al giorno con Genropy?» sarebbero:

Media¶
Permette all’intervistato di caricare un contenuto:
Image, un’immagine, utilizzando il widget HTML imgAttachment, un generico allegato, secondo le modalità previste per le Attachment Tables
Choice¶
Permette all’intervistato di rispondere alla domanda indicando le proprie scelte tra quelle di un elenco proposto:
Choice, indicherà una singola scelta dall’elenco proposto, utilizzando il widget radioButtonText o in alternativa la filteringSelectChoice Y/N, come il caso precedente ma con opzioni predefinite solo Si/No (valori Y/N)Multiple choice, indicherà una o più scelte dall’elenco proposto, utilizzando il widget utilizzando il widget checkBoxText
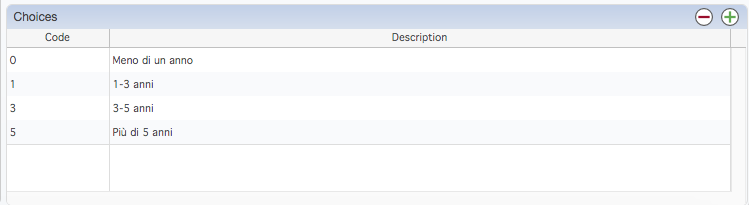
La scelte multiple per una domanda del tipo «Quali di questi manuali hai consultato o consulti abitualmente?» sarebbero:

Folders¶
Sono dei raggruppamenti di domande in base ad un comune argomento. Si può specificare come la domanda verrà presentata all’intervistato
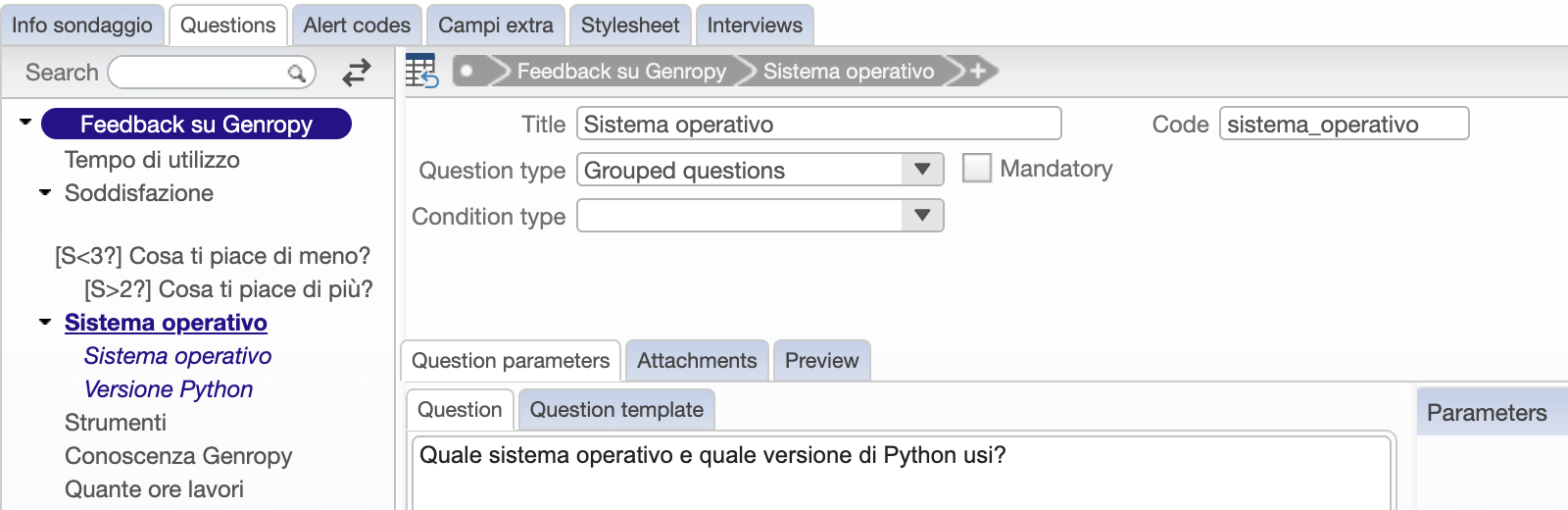
Folder, le domande vengono raggruppate in una cartella per una migliore gestione, senza quindi alcun effetto su quanto visto dall’intervistatoGrouped questions, tutte le domande incluse nella folder vengono presentate nella stessa pagina, anziché in una pagina separata. Il risultato sarà specificato risposta per risposta, come fossero domande separate.Grouped inputs, come la precedente, con la differenza che il raggruppamento verrà rappresentato in modo differente in termini di risultato, in questo caso come Bag di valori sottostante alla stessa domanda.

Nell’albero le folder si presentano di un colore differente, e ramificate nelle sotto-domande.
Si noti che mentre nel caso delle Folder non ci sarà alcun effetto sull’intervista, nel caso delle Grouped questions e dei Grouped inputs le domande raggruppate verranno mostrate nella stessa pagina. L’area dedicata alla Question delle raggruppate sarà pertanto disattivata, lasciando spazio solo alle label. In assenza di queste, verrà mostrato il titolo della domanda.
Suggerimento
Questo tipo di soluzione è quindi adatto a domande molto affini, e che richiedono etichette molto corte (es: raccolta dei dati anagrafici, con domande «nome», «cognome», «codice fiscale», ecc)
Grids¶
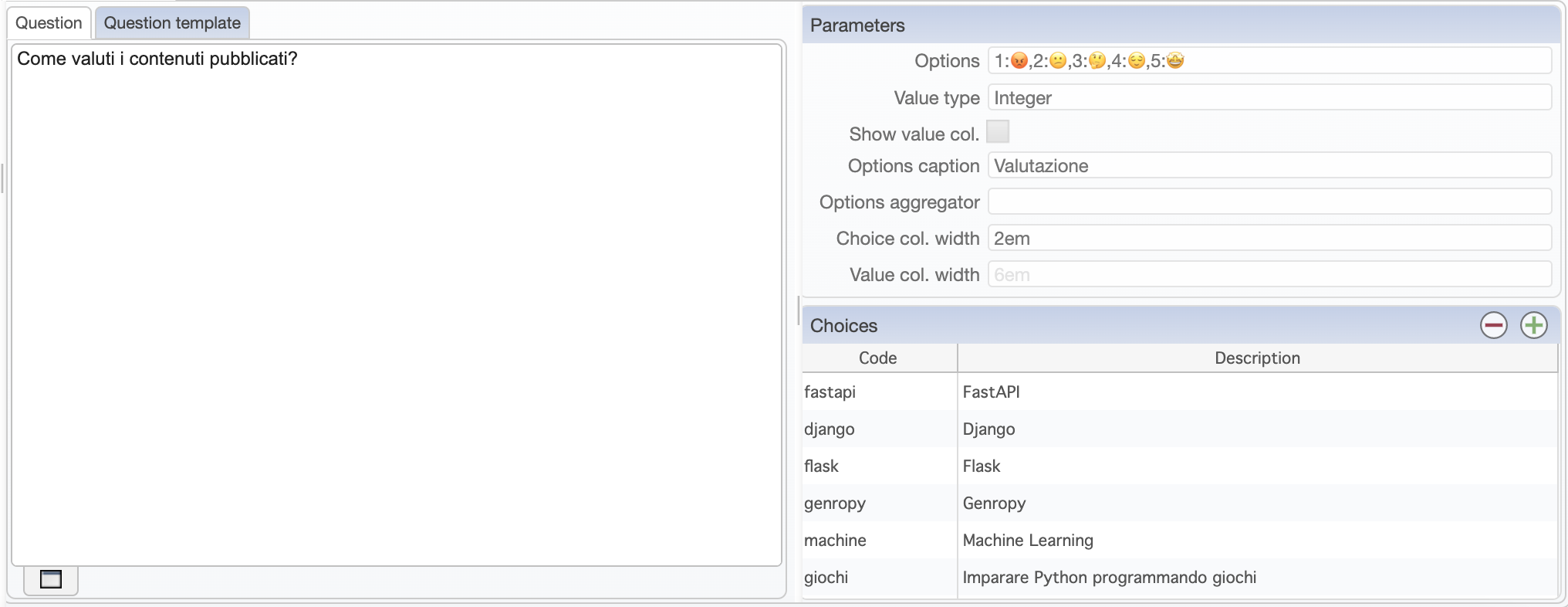
Permette di inserire una griglia. L’unica opzione possibile è l’utilizzo dell”evaluationGrid, che consente all’intervistato di valutare un elenco di aspetti in base ad un sistema di valutazione proposto. Le modalità di definizione di questo widget sono descritte nell’apposita sezione di documentazione evaluationGrid

Suggerimento
Per le scelte vale lo stesso discorso fatto in precedenza. Si consiglia di utilizzare simboli o stringhe molto corte, questo per una migliore resa sui dispositivi mobile
Special¶
È una classe particolare di pagina, non si tratta di vere e proprie domande ma di una serie di strumenti per modificare il percorso dell’utente nell’intervista:
Alert, per sollevare un alert al verificarsi di una certa condizioneJump, per saltare ad una determinata domanda invece che continuare con la sequenzaEnd, per terminare immediatamente l’intervistaError, per segnalare un errore
Suggerimento
È obbligatorio identificare una domanda di tipo End al termine del sondaggio. Questa può essere usata per invitare a effettuare un controllo sulle risposte date, dal momento che dopo questo punto non sarà più possibile tornare indietro e verrà solo visualizzato il messaggio di Fine.
Parametri:
Nome parametro |
Tipo |
Descrizione |
|---|---|---|
Label |
T |
Etichetta che comparirà accanto al widget di inputazione (es: Nome) |
Width |
T |
La larghezza del campo (es: 10em) |
Height |
T |
L’altezza del campo (es: 50px) |
Help |
T |
Testo del tooltip, che verrà presentato come istruzione di aiuto al compilatore |
Text e Long text Parameters |
||
Character_limits |
T |
Permette di specificare un numero massimo di caratteri |
Choice Parameters |
||
Widget |
T |
Permette di indicare il widget (radio vs select) |
Number Parameters |
||
Format |
T |
Il format del numero (es: #.###,00) |
Min |
L |
Il minimo valore accettato come risposta |
Max |
L |
Il massimo valore accettato come risposta |
evaluationGrid Parameters |
||
Options |
T |
Le coppie codice:etichetta per le colonne di valutazione dell’evaluationGrid (es: 1:Poor,2:Average,3:Good,4:Great) |
Options_aggregator |
T |
L’aggregatore da utilizzare per gli elementi di ogni riga, se è possibile avere più valori (es: ”,” o ”+”) |
Options_caption |
T |
Permette di specificare un’etichetta che verrà posta sopra alle opzioni da valutare |
Value_type |
T |
Permette di specificare il dtype del valore (Integer o Text) |
showValue |
B |
Se impostato a True permetterà di aggiungere una colonna automatica di somma/moltiplicazione (o semplice visualizzazione) dei voti assegnati nella riga |
Choice_width |
T |
Permette di specificare la larghezza delle colonne dei fields (es: choice_width=”6em”) |
Value_width |
T |
Permette di specificare la larghezza delle colonne dei values, mostrata con showValue=True (es: value_width=”2em”) |
Totalize |
B |
Se impostato a True, verrà totalizzata la somma dei valori inseriti (disponibile solo se dtype=”L”) |
Autore della sezione: Davide Paci