Stampe con griglia¶
Le stampa che andiamo a definire come classi figlie di TableScriptToHtml hanno una struttura rigida ed annidata che si compone di questi oggetti contenuti uno nell’altro

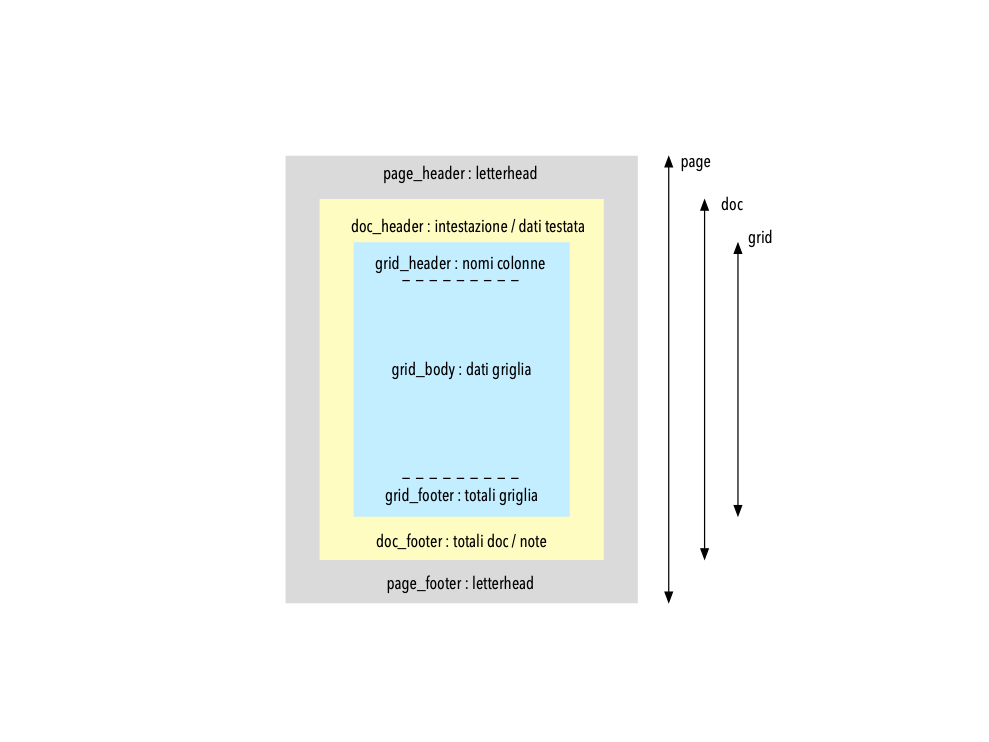
Page : rappresenta la pagina nella struttura della stampa il layout più esterno di tutti, ed è ha come dimensioni quelle del formato del foglio su cui dobbiamo stampare.
Doc (documento) : è un layout più interno, che contiene la stampa vera e propria che andremo a definire nella risorsa.
Grid : è un layout ancora più interno ed è destinato a contenere la griglia che rappresenta le righe della stampa. La griglia è l’elemento più sofisticato e con più automatismi.
Ciascuno di questi elementi è suddiviso a sua volta in parti (header, footer) la combinazione di questi elementi e delle loro parti costituisce un namespace per degli attributi che possono essere dichiarati nella classe di stampa (ad esempio page_header_height, doc_header_height, grid_footer_height)
Se dovessimo segmentare la definizione di un’intera stampa, partendo dalla cima della pagina e scendendo fino in fondo, ci troveremmo di fronte a questa suddivisione di aree, sulle quali abbiamo la possibilità di personalizzare tramite la definizione di attributi e metodi hook.
page_header
doc_header
grid_header
grid_body
grid_footer
doc_footer
page_footer
Il mainLoop: un ciclo sulle righe della griglia¶
Il meccanismo della stampa ha un ciclo che itera sui dati da rappresentare come righe della griglia.
All’interno del metodo mainLoop, gestito automaticamente da Genropy, ogni volta che viene aggiunta una riga, il sistema calcola lo spazio residuo e quando questo non basta crea una nuova pagina con lo stesso modello che abbiamo qui definito.
Per ogni riga della griglia verrà quindi costruita la struttura a colonne specificata nella gridStruct, e l’altezza di ogni riga sarà quella specificata nel campo grid_row_height.
È comunque possibile intervenire all’interno del ciclo con dei metodi di hook appositi, grazie ai quali sarà possibile personalizzare il contenuto della stampa e modificare le altezze.
Intervenendo infatti sul metodo calcRowHeight sarà possibile mettere a punto un proprio algoritmo per gestire l’altezza della riga, prima che questa venga riempita.
Un secondo ambito di intervento è infatti offerto dall”hook prepareRow, che ci permetterà di personalizzare in toto il contenuto (e la modalità di visualizzazione) della specifica riga.
Intervenendo in questi ambiti usciremo di fatto dalla logica automatica del calcolo delle altezze delle righe, ma saremo pur sempre nel mainLoop, il che ci garantirà una perfetta gestione dell’altezza complessiva del documento e di conseguenza del salto pagina.
Per alcuni esempi pratici di stampe con griglia rimandiamo agli Esempi Stampa griglia 1: Fatturato , Stampa griglia 2: Prodotti , Stampa griglia 3: Comuni e Stampa griglia 4: Righe Fattura