Uso del picker¶
Trascinare i file in altre sezioni dell’applicativo con il picker¶
Se non stiamo lavorando con un template ma abbiamo necessità di rendere i file caricati disponibili in altre aree dell’applicativo, Genropy mette a disposizione un comodo Picker, che possiamo visualizzare in qualsiasi posizione in questo modo:
pane.flibPicker(dockButton=True)
Suggerimento
Si noti che per utilizzare il picker in una qualsiasi webpage è necessario preventivamente importare il component:
- class GnrCustomWebPage(object):
py_requires = «flib:FlibPicker»
Il picker mostrerà in questo caso un’icona che aprirà la palette per il caricamento del media.
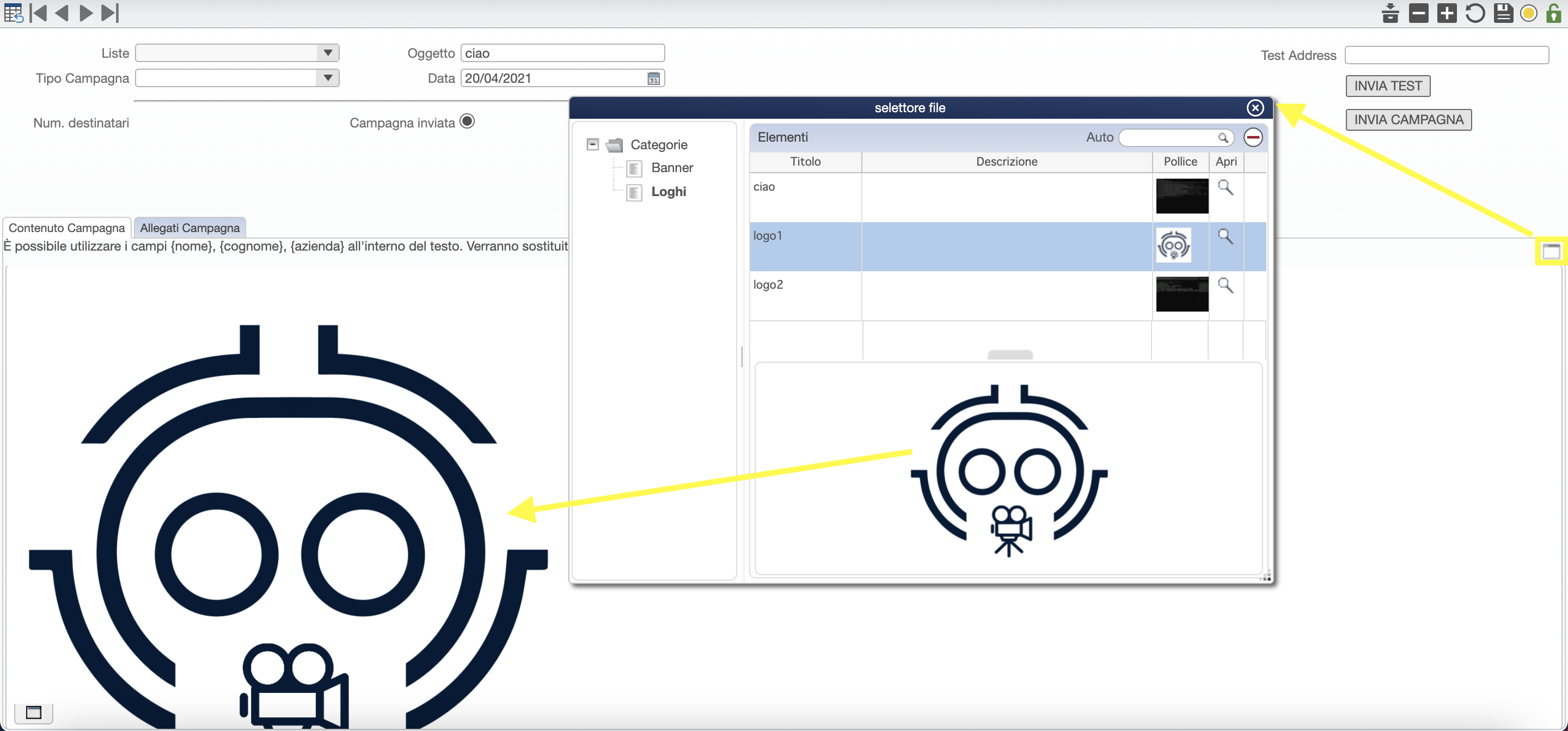
Se per esempio volessimo trascinare un’immagine all’interno di una simpleTextArea, potremmo tramite il picker aprire la linguetta inferiore e trascinare l’immagine all’interno della textarea:

Suggerimento
Si noti che la palette riporta i campi Titolo, Descrizione, e che solo nella linguetta vedremo l’anteprima del file. Se vogliamo inserire un’immagine, quindi, è dall’anteprima che dovremo effettuare il trascinamento. Se invece vogliamo copiare i campi descrittivi, possiamo tranquillamente effettuare il trascinamento dalla tabella superiore.
Parametri:
Nome parametro |
Tipo |
Descrizione |
|---|---|---|
dockButton |
B |
Se impostato a True permette di mostrare l’icona con il bottone da collocare a piacere per aprire la palette del picker, altrimenti verrà visualizzato il selettore di default nella barra superiore |
dockTo |
T |
Permette di indicare a cosa appendere il bottone, alternativamente alla sintassi coi punti |
viewResource |
T |
Permette di indicare una viewResource per la palette del picker |
title |
T |
Il titolo della palette del Picker |
centerOn |
T |
Permette di indicare la finestra su cui centrare la palette, in alternativa a «mainWindow» |
pickerId |
T |
Permette di indicare un id (nodeId) per il picker |
Autore della sezione: Davide Paci